- 1 Post
- 14 Comments

 581·1 year ago
581·1 year ago“Oh, he uses FOSS, that’s even worse. Put him on the commie watch list”
Came here to say this, but I was delayed by having to clean my cargo target folder.
100% code coverage, integration tests passing. Deploys to prod. NullPointerException at 3am
(╯°□°)╯︵ ┻━┻
Yeah, those new avatars are so lame. Everyone just looks the same now; I can’t even recognize people I know IRL because they’re all a silly cartoon character. I can’t believe people actually rushed to use them
The fun thing most of these games aren’t even truly capitalist. City builders like Cities Skylines, Tropico and Anno have little or no free market and you’re just in control of a centralized planned economy.
The only truly capitalist games I saw on that list are X4 and Offworld Trading Company since you play as a single private owner competing with others on the market.

 72·1 year ago
72·1 year agoThis is not a slight nuance, it literally makes touchscreen unusable for me. Touchscreen really helps with carpal tunnel and RSI, which is more important to me than an ideological war against Google.

 65·1 year ago
65·1 year agoThe deceleration is way too low and it’s hard to get it to focus where I want on the page fast. The deceleration is inconsistent between touchscreen and touchpad, which works fine. I tried looking around for configurations for it but couldn’t find any. Touchscreen support in Chrome is just generally better

 103·1 year ago
103·1 year agoDoes this apply to all Chromium based browsers? I would like to switch to Firefox, but the touchscreen scroll there is terrible, and that is 90% of what I do in a browser.
There is actually a C+, also called “orthodox” C++ https://gist.github.com/bkaradzic/2e39896bc7d8c34e042b

 68·1 year ago
68·1 year agoHey you can’t use Jira, means you can get some real work done
https://github.com/unocss/unocss is the spiritual successor to windy. Some of the devs are the same
Every front-end styling dev can now speak the same language, rather than constructing their own from scratch.
Ok, but with Tailwind it seems that they are just saying
p-4 uppercaseinstead ofpadding: 1rem; text-transform: uppercase;which is shorter, but exactly the same thing since it maps 1:1 to ‘custom’ CSS. It also doesn’t abstract away the CSS underneath, it just gives it a new name, which you have to learn in addition to the CSSTailwind compilers should only bring in the classes that you’re using, so it should be much smaller than almost any other framework.
In theory yes, but in practice look at the link in my original post for how it becomes slow with hot reloading in Vite. I don’t know if it would have the same problem with leptos, but probably yes, since it is an architectural flaw of generate the world, strip it down later.
DaisyUI is useful because it has helper classes
I do get DaisyUI, and it does fulfill the goal of getting devs to speak the same language.
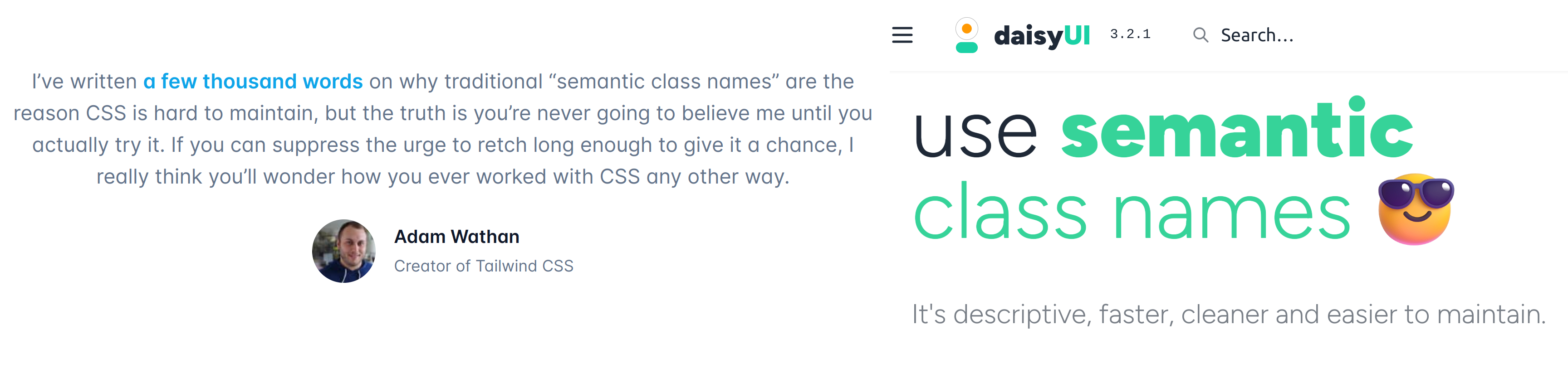
<button class="btn btn-primary">totally makes sense. What I don’t get is why couple and build it on top of Tailwind which becomes useless at this point, since it’s just shorthand for some CSS. Maybe I am missing some big feature of Tailwind? Quoting the creator of Tailwind from the main page
So he is clearly against the approach that DaisyUI advertises as a selling point.
I’m not a frontend dev. Can someone ELI5 to me the point of DaisyUI+Tailwind? With Tailwind you’re supposed to style your elements faster with atomic classes directly in your HTML. But then with DaisyUI you’re using semantic class names, so it’s basically going full circle to plain old CSS? What is the point of TWO added tech layers when you could achieve the same using CSS+HTML components like Bootstrap and the like? I’ve also read that Tailwind has horrible performance for development since it moves around megabytes of utility CSS, that with DaisyUI, you are just not going to use, and will mostly be stripped out by a long build process before release.



It looks nice, but you have to sign up for an account to use a terminal app? This is really getting ridiculous